cordova或者phonegap都提供了一系列很牛的插件,为我们做开发省了不小力气,在app开发中,有一些app适合竖屏展示,某些app又适合横屏展示,因此我们得去设置它相关的config.xml
安卓上的横屏与竖屏
首先我们先来看一下android上的某些原生Activity属性
安卓 Activity 在设备上的显示方向。如果 Activity 是在多窗口模式下运行,系统会忽略该属性。Activity有以下几种属性值
“unspecified” 默认值。由系统选择方向。在不同设备上,系统使用的政策以及基于政策在特定上下文所做的选择可能有所差异。
“behind” 与 Activity 栈中紧接着它的 Activity 的方向相同。
“landscape” 横向方向(显示的宽度大于高度)。
“portrait” 纵向方向(显示的高度大于宽度)。
“reverseLandscape” 与正常横向方向相反的横向方向。API 级别 9 中的新增配置。
“reversePortrait” 与正常纵向方向相反的纵向方向。API 级别 9 中的新增配置。
“sensorLandscape” 横向方向,但根据设备传感器,可以是正常或反向的横向方向。API 级别 9 中的新增配置。
“sensorPortrait” 纵向方向,但根据设备传感器,可以是正常或反向的纵向方向。API 级别 9 中的新增配置。
“userLandscape” 横向方向,但根据设备传感器和用户的传感器首选项,可以是正常或反向的横向方向。 如果用户锁定了基于传感器的旋转,其行为与 landscape 相同,否则,其行为与 sensorLandscape 相同。API 级别 18 中的新增配置。
“userPortrait” 纵向方向,但根据设备传感器和用户的传感器首选项,可以是正常或反向的纵向方向。 如果用户锁定了基于传感器的旋转,其行为与 portrait 相同,否则,其行为与 sensorPortrait 相同。API 级别 18 中的新增配置。
“sensor” 方向由设备方向传感器决定。显示方向取决于用户如何手持设备,它会在用户旋转设备时发生变化。 但一些设备默认情况下不会旋转到所有四种可能的方向。要允许全部四种方向,请使用 “fullSensor”。
“fullSensor” 方向由 4 种方向中任一方向的设备方向传感器决定。这与 “sensor” 类似,不同的是它允许所有 4 种可能的屏幕方向,无论设备正常情况下采用什么方向(例如,一些设备正常情况下不使用反向纵向或反向横向,但它支持这些方向)。 API 级别 9 中的新增配置。
“nosensor” 决定方向时不考虑物理方向传感器。传感器会被忽略,因此显示不会随用户对设备的移动而旋转。 除了这个区别,系统在选择方向时使用的政策与“unspecified”设置相同。
“user” 用户当前的首选方向。
“fullUser” 如果用户锁定了基于传感器的旋转,其行为与 user 相同,否则,其行为与 fullSensor 相同,允许所有 4 种可能的屏幕方向。 API 级别 18 中的新增配置。
“locked” 将方向锁定在其当前的任意旋转方向。API 级别 18 中的新增配置。
丰富吧,因此Android上我们可以使用如此之多的属性,我们可以在config.xml中添加如下代码来控制安卓下我们想要的横屏、竖屏、旋转模式
1 | <platform name="android"> |
2 | <preference name="Orientation" value="sensorLandscape" /> |
3 | </platform> |
这里的代码表示当前app仅能横屏并翻转,但无法竖屏
iOS上的横屏与竖屏
iOS上的横屏与竖屏与安卓差不多,目前iOS上Orientation属性的值仅支持3个,分别为default(默认可纵横旋转)、landscape(强制横屏,默认下横屏不能翻转)、portrait(强制竖屏,默认下竖屏无法翻转)
比如如下代码:
1 | <platform name="ios"> |
2 | <preference name="Orientation" value="landscape" /> |
3 | </platform> |
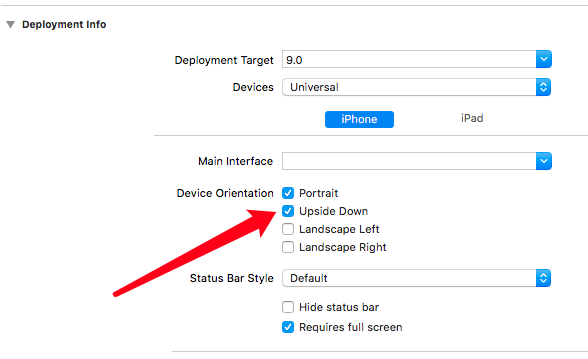
那要如何才能让iOS上能够横屏下页面翻转,而禁止竖屏显示。值得庆幸的是Apple的Xcode为我们提供了这个选项,如下图