做过后端的童鞋都知道发送邮件这样的功能并不复杂,使用目前已有的后端技术比如java、.net、php等编写一个发送邮件的功能是很简单的,但是要编写很多代码,比如java中利用jmail发送邮件并不是一件简单的事情。随着nodeJS的发展,如今利用前端技术实现发送邮件,简直是小菜一碟,不仅仅是代码量减少了,也提高了开发效率。
今天主要说的是使用nodeJS的Nodemailer发送邮件
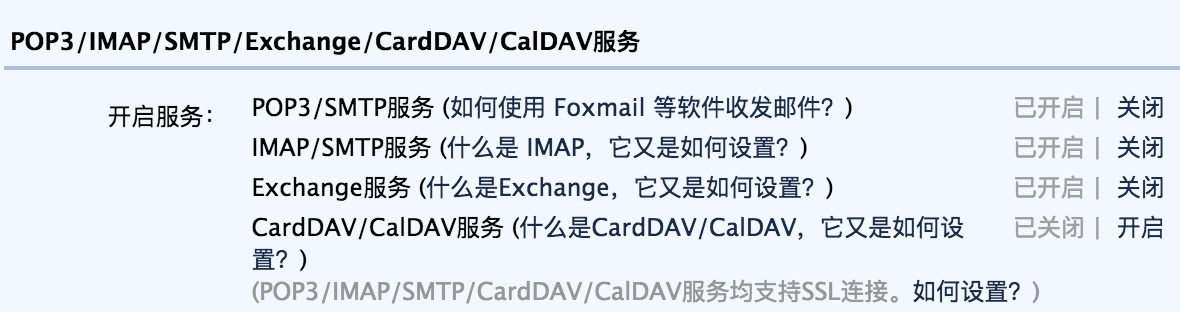
首先我们得准备一个QQ邮箱或者GMAIL邮箱(只要支持smtp服务的就可以),主要用于发送邮件。比如QQ邮箱我们可以做如下设置即可开启POP3/SMTP服务,并且可以发送邮件。
进入QQ邮箱后点击左上角的设置,再选择账户,如图

将其全部设置为开启即可,这样就可以利用QQ邮箱发送邮件了。
使用Nodemailer和QQ邮箱发送邮件
1 | const nodemailer = require('nodemailer'); |
2 | |
3 | export default async () => { |
4 | let transporter = nodemailer.createTransport({ |
5 | host: 'smtp.qq.email', |
6 | port: 465, |
7 | secure: true, |
8 | auth: { |
9 | user: 'xxxxx@qq.com', |
10 | pass: '**********' |
11 | } |
12 | }) |
13 | let mailOptions = { |
14 | from: '"小小前端" <admin@admin.com>', |
15 | to: '*******@qq.com', |
16 | subject: '你好', |
17 | text: '你好', //文本 |
18 | html: '<h2>你好</h2>' //HTML文本 |
19 | }; |
20 | transporter.sendMail(mailOptions, (error, info) => { |
21 | if (error) { |
22 | logger.info(`send email to *******@qq.com failed.`) |
23 | return console.log('send email failed:\n'+error); |
24 | } |
25 | logger.info(`send email to *******@qq.com success\n"Message sent: %s", ${info.messageId}`) |
26 | console.log('send email success\nMessage sent: %s', info.messageId); |
27 | }); |
28 | } |