flexbox故名思议弹性盒子,一般用于手机设备上的web开发。因为它在手机上有着非常不错的体验度并且还支持目前主流的浏览器,因此它是做移动开发中必学的布局模式。
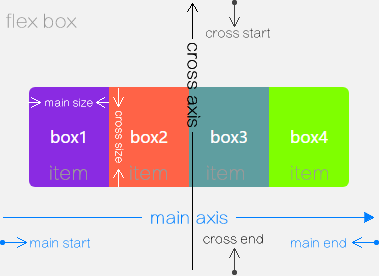
做前端的都知道div+css布局,也听说过响应式布局、流布局。今天我们要深入css的flex弹性布局,首先我们来看一张关于flex布局的图,此图说明了flex弹性布局的相关属性的使用。

上图中main axis是主轴,你也可以理解成x轴,cross axis是侧轴,你可以理解为y轴。但是他们与数学中xy轴不同的是,我们可以选择其中一个轴作为主要的轴进行相对的布局。
main start和main end是主轴的起点与结尾,cross start和cross end也就是侧轴的起点与结尾了。
项目(item)默认沿主轴排列。单个项目(item)占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
使用flex
flex是使用在父容器中的。使用display来进行设置
1 | display:flex |
父容器属性
flexbox的住容器上包含了以下6个属性
flex-direction(设置主轴)
flex-wrap(伸缩容器里是单行还是多行显示)
flex-flow(设置主轴,并且设置其是否多行显示)
justify-content(主轴线的对齐方式)
align-items(定义伸缩项目可以在伸缩容器的当前行的侧轴上对齐方式)
align-content(调准伸缩行在伸缩容器里的对齐方式)
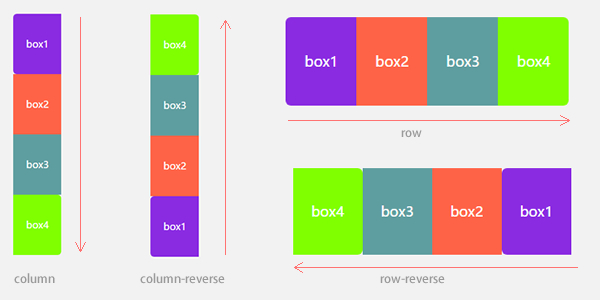
1、flex-direction使用
flex-direction: row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
主要是设置主轴,可以理解为设置主轴为水平的x轴,或者设置垂直的y轴为主轴。
直接看实例

看到相应的变化了吧。水平方向,垂直方向,还有不同方向的反转。
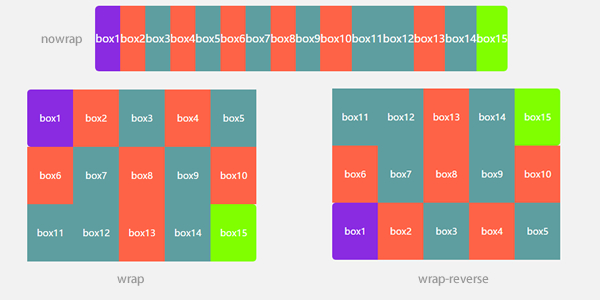
2、flex-wrap用法
flex-wrap: nowrap | wrap | wrap-reverse;
nowrap 不换行
wrap 换行
wrap-reverse 换行后再进行反转,因此会将第一行反到最后一行去

3、flex-flow用法
flex-flow也就是一个简写
flex-flow:
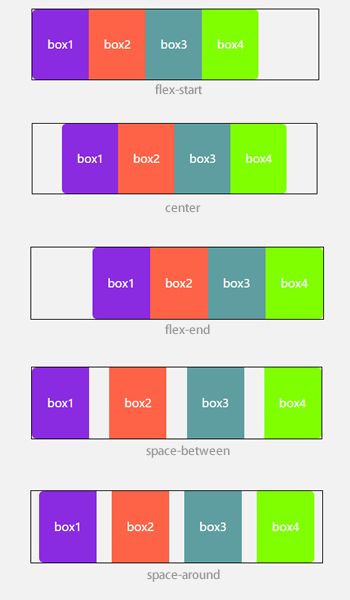
4、justify-content使用
justify-content: flex-start | flex-end | center | space-between | space-around;
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
space-between:两端对齐,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

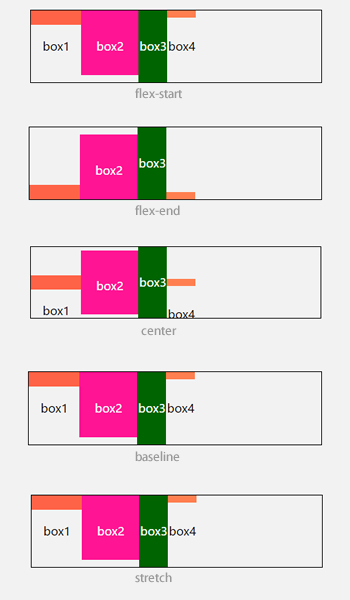
5、align-items使用
align-items: flex-start | flex-end | center | baseline | stretch;
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6、align-content
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
子item属性(项目属性)
order(用于排序)
flex-grow(定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。)
flex-shrink(定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小)
flex-basis(定义了在分配多余空间之前,项目占据的主轴空间(main size))
flex(flex-grow, flex-shrink 和 flex-basis的简写)
align-self(单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性)
这些属性都是对项目进行相应操作的。想要试一试的朋友,自己去尝试着看效果吧。
1、order用法
order:
2、flex-grow
flex-grow:
3、flex-shrink
flex-shrink:
4、flex-basis
flex-basis:
5、flex
flex: none | [ <’flex-grow’> <’flex-shrink’>? || <’flex-basis’> ]
6、align-self
align-self: auto | flex-start | flex-end | center | baseline | stretch;
总结
flex布局包含了容器与项目的相关设置,包括了很多不同的布局模式,最主要的是,你的浏览器有多大,它都可以缩放自如。所以手机端必备的布局啊!