比如我有一个父组件,而在父组件中有多个相同的组件,比如父组件使用了ngFor循环,而在ngFor下面有一个子组件,这样当循环出来后就有很多个子组件了。那么我们要如何才能获得这几个子组件中的相应数据集合呢?之前我到segmentfault进行了提问,但是并没有人为我回答,终于在对官方文档阅读以及google了很多后,终于找到答案了。下面就让我们去解开angular2的面纱吧。
在angular中,我们需要从相同子组件中获取相关字段,我们可以直接使用@ViewChildren,如果你E文较好,那么我们把这个单词拆开来理解@ViewChildren,View Children,view是视图或者显示,children则是孩子或者子类,简单的说就是获取子组件的相关集合。
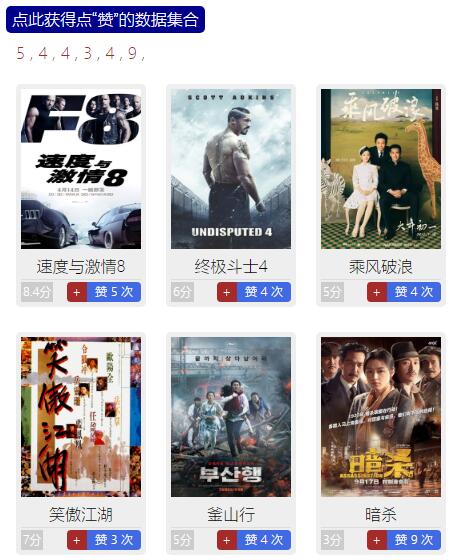
在实例中显示如下图:

首先我们直接点击“点此获得点“赞”的数据集合”即可显示相关数据。
另外我们可以通过点击每一个电影下面的+号来查看所获得的数据。
相关源码:
子组件ViewChildrenCom.ts
1 | import { Component, Input } from '@angular/core'; |
2 | |
3 | ({ |
4 | selector: 'vc', |
5 | templateUrl: './ViewChildrenCom.html', |
6 | styleUrls: ['./ViewChildrenCom.css'] |
7 | }) |
8 | export class iViewChildren { |
9 | count=0; |
10 | constructor(){} |
11 | addCount(){ |
12 | this.count++ |
13 | } |
14 | } |
ViewChildrenCom.html
1 | <span class="r">赞 {{count}} 次</span><span class="i" (click)="addCount()">+</span> |
ViewChildrenCom.css
1 | .l { |
2 | float: left; |
3 | font-size: 12px; |
4 | background: #ccc; |
5 | color: #fff; |
6 | padding: 2px; |
7 | } |
8 | .r { |
9 | float: right; |
10 | width: 50px; |
11 | font-size: 12px; |
12 | background: #4169e1; |
13 | color: #fff; |
14 | padding: 2px; |
15 | border-top-right-radius: 4px; |
16 | border-bottom-right-radius: 4px; |
17 | } |
18 | .i { |
19 | float: right; |
20 | font-size: 12px; |
21 | background: #a52a2a; |
22 | border-top-left-radius: 4px; |
23 | border-bottom-left-radius: 4px; |
24 | color: #fff; |
25 | padding: 2px 6px; |
26 | } |
下面我们来看父组件的相关代码
ViewChildren.ts
1 | import { Component, QueryList, ViewChildren } from '@angular/core'; |
2 | import {Http} from '@angular/http'; |
3 | import {iViewChildren} from '../ViewChildrenCom/ViewChildrenCom'; |
4 | |
5 | ({ |
6 | selector: 'ViewChildren', |
7 | templateUrl: './ViewChildren.html', |
8 | styleUrls: ['./ViewChildren.css'] |
9 | }) |
10 | export class MyViewChildren { |
11 | title = '@ViewChildren获取子组件传递的数据集合'; |
12 | url = 'assets/data.json'; |
13 | data = ''; |
14 | count:any; |
15 | constructor(public http:Http){ |
16 | http.get(this.url).subscribe(res=> this.data = res.json()); |
17 | } |
18 | //获得count组件的数字集合 |
19 | (iViewChildren) listCount: QueryList<iViewChildren>; |
20 | getCount(){ |
21 | this.count = this.listCount.toArray(); |
22 | console.log(this.count); |
23 | // alert('目前获得的内容:'+this.count+' 可以直接查看浏览器调试中获得的这几条数据'); |
24 | return this.count |
25 | } |
26 | } |
ViewChildren.html
1 | <h1> |
2 | {{title}} |
3 | </h1> |
4 | <div class="myTest"> |
5 | <div class="inner" (click)="getCount()"> |
6 | <button class="bt">点此获得点“赞”的数据集合</button> |
7 | <div class="ct"><span *ngFor="let c of count"> {{c.count}} ,</span></div> |
8 | </div> |
9 | |
10 | <ul> |
11 | <li class="movie-list clearfix" *ngFor="let m of data"> |
12 | <span class="image"><img [src]="m.image"></span> |
13 | <span class="name">{{m.name}}</span> |
14 | <div class="start"> |
15 | <span class="l">{{m.start}}分</span> |
16 | <vc></vc> |
17 | </div> |
18 | </li> |
19 | </ul> |
20 | </div> |
ViewChildren.css
1 | .clearfix { |
2 | content: ''; |
3 | height: 0; |
4 | display: block; |
5 | clear: both; |
6 | overflow: hidden; |
7 | } |
8 | .myTest { |
9 | width: 80%; |
10 | margin: 0 auto; |
11 | } |
12 | .myTest .inner { |
13 | width: 100%; |
14 | padding-top: 10px; |
15 | } |
16 | .myTest .inner .bt { |
17 | background: #00008b; |
18 | color: #fff; |
19 | border: none; |
20 | border-radius: 5px; |
21 | padding: 3px 6px; |
22 | } |
23 | .myTest .inner .ct { |
24 | color: #a52a2a; |
25 | font-size: 12px; |
26 | padding: 10px; |
27 | } |
28 | .myTest .movie-list { |
29 | width: 120px; |
30 | height: auto; |
31 | margin: 10px; |
32 | padding: 5px; |
33 | display: inline-block; |
34 | background: #eee; |
35 | border-radius: 5px; |
36 | } |
37 | .myTest .movie-list:hover { |
38 | box-shadow: 0 1px 10px #333; |
39 | } |
40 | .myTest .movie-list .image { |
41 | width: 100%; |
42 | } |
43 | .myTest .movie-list .image>img { |
44 | width: 120px; |
45 | height: 160px; |
46 | } |
47 | .myTest .movie-list .name, |
48 | .myTest .movie-list .start { |
49 | display: block; |
50 | width: 100%; |
51 | font-size: 16px; |
52 | text-align: center; |
53 | padding: 2px 0; |
54 | } |
55 | .myTest .movie-list .name { |
56 | border-bottom: 1px #ddd solid; |
57 | } |
58 | .myTest .movie-list .start .l { |
59 | float: left; |
60 | font-size: 12px; |
61 | background: #ccc; |
62 | color: #fff; |
63 | padding: 2px; |
64 | } |