在一个项目中需要使用到这个功能,看了下官方的文档,说得不是很清楚,使用了formArray,但是没有实现成功。然后谷歌、百度了好久,也没有找到可以真正运行的代码,差点就放弃了。功夫不负有心人,在segmentfault上提问后,得到了相关回答,但是回答中得到了一个外国人博客上的文章,对照着改写了一番,感觉真的就这么实现了,真好,实现得和自己想要的最终结果一模一样。下面就来说说如何进行实现吧!
首先说下实现的逻辑思路,通过FormBuilder, FormGroup, FormArray来获取checkbox的选中状态,然后通过这些选中状态再去获得checkbox的值,再将想要的值展示出来即可。
1、导入相关功能模块
1 | import { FormBuilder, FormGroup, FormArray } from '@angular/forms'; |
2 | import 'rxjs/add/operator/map'; |
2、创建checkbox数据源
1 | public select = [ |
2 | {"name":"leo","selected":true,"sex":"男"}, |
3 | {"name":"Lily","selected":false,"sex":"女"}, |
4 | {"name":"Tony","selected":false,"sex":"男"} |
5 | ] |
3、命名一个formgrounp,并在constructor中初始化其相关数据
1 | public form:FormGroup; |
2 | constructor(public fb: FormBuilder) { |
3 | this.form = this.fb.group({ |
4 | _selected: this.bulidSelected() |
5 | }); |
6 | } |
4、创建获取选中的状态数据
1 | bulidSelected() { |
2 | const arr = this.select.map(s => { |
3 | return this.fb.control(s.selected); |
4 | }); |
5 | return this.fb.array(arr); |
6 | } |
5、提交表单后获得重组的数据
1 | onSubmit(v) { |
2 | const val = Object.assign({}, v, { |
3 | value: v._selected.map((status, i) => { |
4 | //console.log([status]); |
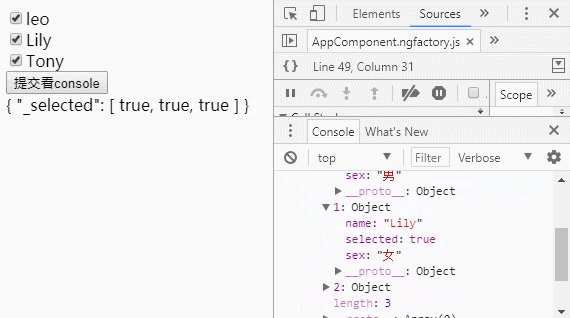
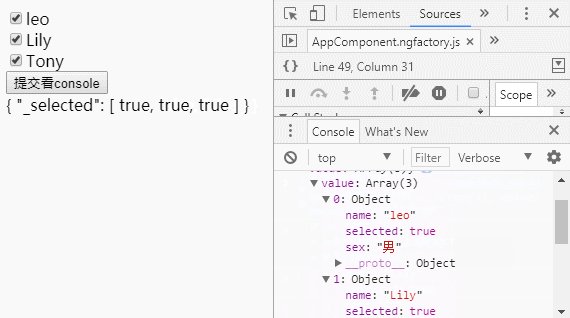
5 | return { |
6 | name: this.select[i].name, |
7 | sex: this.select[i].sex, |
8 | selected:status |
9 | } |
10 | }) |
11 | }) |
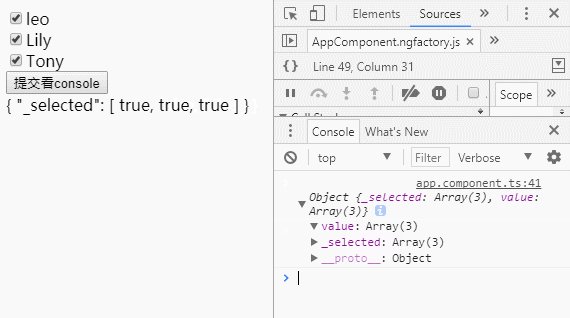
12 | console.log(val); |
13 | } |
6、模板文件
1 | <form [formGroup]="form" (ngSubmit)="onSubmit(form.value)"> |
2 | <div *ngFor="let s of _selected.controls;let i = index"> |
3 | <input type="checkbox" [formControl]="s">{{select[i].name}} |
4 | </div> |
5 | <input type="submit" value="提交看console"> |
6 | </form> |
7 | {{form.value|json}} |