表单美化在前端开发中经常使用到,CSS3中有很多对我们有利的伪类和属性选择器,今天主要来说说使用属性选择器和label来进行美化,不使用伪类。
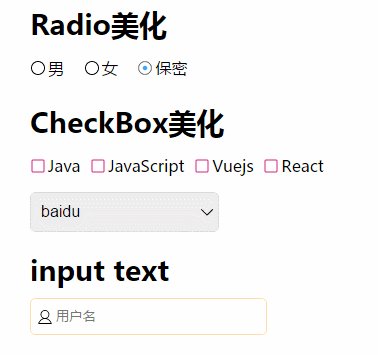
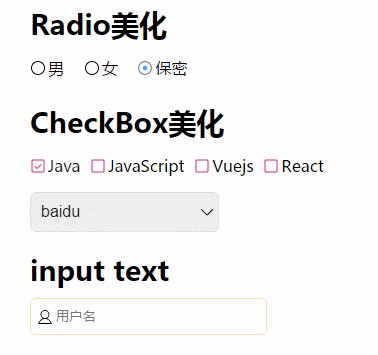
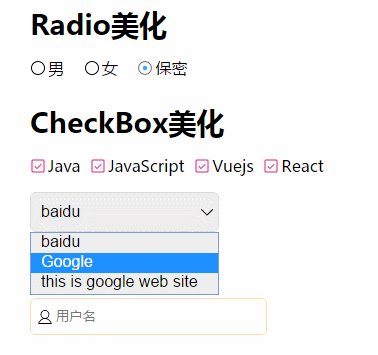
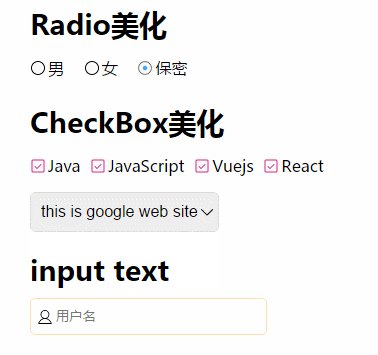
首先,先来看下美化后的相关效果:

下面我们来看看实现的思想:
1、首先隐藏input
2、在label中设置背景即可
首先我们要先了解一下几个关于浏览器的知识点:
浏览器中,chrome在input的focus的时候会自动增加一个蓝色的外边框,以及select下拉,在Firefox和chrome下的显示都不一样,如下图chrome中的显示:

出现以上的问题,我们需要通过以下几个属性来解决:
select的小三角样式既然不一样,那么我们就将其删除,使用我们自己设定的图片或者svg,删除小三角的代码如下:
1 | -webkit-appearance: none; |
2 | -webkit-tap-highlight-color: #fff; |
3 | appearance:none; |
第二个,在chrome中出现的蓝色边框,可以直接设置outline的值为none来去除:
outline: none;
第三个问题,chrome中自动填充后,input背景会自动变为黄色的,如果input没有使用背景图片的话,那可以通过下面的css解决这个问题:
1 | input:-webkit-autofill { |
2 | -webkit-box-shadow: 0 0 0px 1000px white inset; |
3 | } |
如果是使用的背景图片,那么上面这段代码将会覆盖了背景图片。因此我们就需要禁止input的自动填充功能了。直接在input后面增加一个属性autocomplete=”off”即可。而在本列中,我是使用背景图片的方法,因此只能直接牺牲自动完成的功能了。
点击复选框和单选框的过程中我使用了相应的css3动画。另外input[text]中我也使用了css3的过渡效果。
解决了以上3个问题,我们就可以开始美化input了
看代码:
1 | <div class="container"> |
2 | <div class="radio_all"> |
3 | <h1>Radio美化</h1> |
4 | <input type="radio" id="male" name="sex"> |
5 | <label for="male">男</label> |
6 | <input type="radio" id="female" name="sex"> |
7 | <label for="female">女</label> |
8 | <input type="radio" id="other" name="sex" checked> |
9 | <label for="other">保密</label> |
10 | </div> |
11 | <div class="checkbox"> |
12 | <h1>CheckBox美化</h1> |
13 | <input type="checkbox" id="Java" name="lang"> |
14 | <label for="Java">Java</label> |
15 | <input type="checkbox" id="JavaScript" name="lang"> |
16 | <label for="JavaScript">JavaScript</label> |
17 | <input type="checkbox" id="Vuejs" name="lang"> |
18 | <label for="Vuejs">Vuejs</label> |
19 | <input type="checkbox" id="React" name="lang"> |
20 | <label for="React">React</label> |
21 | </div> |
22 | <div class="select"> |
23 | <select class="i-select"> |
24 | <option value="百度">baidu</option> |
25 | <option value="谷歌">Google</option> |
26 | <option value="谷歌1">this is google web site</option> |
27 | </select> |
28 | </div> |
29 | <div class="input-text"> |
30 | <h1>input text</h1> |
31 | <label for="name">用户名</label><input id="name" type="text" name="name" placeholder="用户名" autocomplete="off"> |
32 | </div> |
33 | </div> |
CSS3代码:
1 | h1{ |
2 | font-size: 28px; |
3 | } |
4 | .radio_all{ |
5 | width: 80%; |
6 | margin: 10px auto; |
7 | font-size: 16px; |
8 | -webkit-user-select: none; |
9 | -moz-user-select: none; |
10 | -ms-user-select: none; |
11 | user-select: none; |
12 | } |
13 | .radio_all input[type='radio']{ |
14 | display: none; |
15 | } |
16 | .radio_all input[type='radio'] + label{ |
17 | display: inline-block; |
18 | background: url("svg/nocheck_16.svg") left center no-repeat; |
19 | cursor: pointer; |
20 | padding: 0 5px 0 18px; |
21 | margin-right: 10px; |
22 | } |
23 | .radio_all input[type='radio']:checked + label{ |
24 | background: url("svg/check_16.svg") left center no-repeat; |
25 | -webkit-animation: bounce 0.3s; |
26 | -moz-animation: bounce 0.3s; |
27 | animation: bounce 0.3s; |
28 | } |
29 | .checkbox{ |
30 | width: 80%; |
31 | margin: 10px auto; |
32 | -webkit-user-select: none; |
33 | -moz-user-select: none; |
34 | -ms-user-select: none; |
35 | user-select: none; |
36 | } |
37 | .checkbox input[type='checkbox']{ |
38 | display: none; |
39 | } |
40 | .checkbox input[type='checkbox'] + label{ |
41 | left: 0; |
42 | display: inline-block; |
43 | background: url("svg/checkbox_16.svg") left center no-repeat; |
44 | cursor: pointer; |
45 | z-index: 2; |
46 | padding: 0 5px 0 18px; |
47 | } |
48 | .checkbox input[type='checkbox']:checked + label{ |
49 | background: url("svg/icheckbox_16.svg") left center no-repeat; |
50 | -webkit-animation: bounce 0.3s; |
51 | -moz-animation: bounce 0.3s; |
52 | animation: bounce 0.3s; |
53 | } |
54 | .select{ |
55 | width: 80%; |
56 | margin: 10px auto; |
57 | } |
58 | .select .i-select{ |
59 | display: inline-block; |
60 | vertical-align: middle; |
61 | position: relative; |
62 | text-align: left; |
63 | /*删除小右侧三角*/ |
64 | -webkit-appearance: none; |
65 | -webkit-tap-highlight-color: #fff; |
66 | appearance:none; |
67 | outline: 0; |
68 | /*删除小右侧三角 end*/ |
69 | -webkit-touch-callout: none; |
70 | -webkit-user-select: none; |
71 | -khtml-user-select: none; |
72 | -moz-user-select: none; |
73 | -ms-user-select: none; |
74 | user-select: none; |
75 | border:1px solid #DDD; |
76 | border-radius: 5px; |
77 | background: url("svg/select.svg") #EEE 98% center no-repeat; |
78 | padding: 10px 20px 10px 10px; |
79 | font-size: 16px; |
80 | overflow:hidden; |
81 | } |
82 | .select .i-select option{ |
83 | padding: 10px; |
84 | border: 0; |
85 | } |
86 | .select .i-select option[selected]{ font-weight:bold; background: darkcyan} |
87 | .select .i-select option:nth-child(even) { background-color:#F2F2F2; } |
88 | .input-text{ |
89 | width: 80%; |
90 | margin: 0 auto; |
91 | } |
92 | .input-text label{ |
93 | text-align: justify; |
94 | word-spacing:8px; |
95 | letter-spacing: 1px; |
96 | width: 60px; |
97 | display: inline-block; |
98 | } |
99 | .input-text input[type='text']{ |
100 | width: 200px; |
101 | border: 1px solid navajowhite; |
102 | padding: 10px 10px 10px 25px; |
103 | border-radius: 5px; |
104 | background: url("svg/account.svg") 6px center no-repeat; |
105 | } |
106 | .input-text input[type='text']:focus{ |
107 | border: 1px solid salmon; |
108 | outline: none; |
109 | transition: all .3s; |
110 | } |
111 | |
112 | @-webkit-keyframes bounce { |
113 | 0%, 100% { |
114 | -webkit-transform: scale(1); |
115 | } |
116 | 50% { |
117 | -webkit-transform: scale(0.8); |
118 | } |
119 | } |
120 | @-moz-keyframes bounce { |
121 | 0%, 100% { |
122 | -moz-transform: scale(1); |
123 | } |
124 | 50% { |
125 | -moz-transform: scale(0.8); |
126 | } |
127 | } |
128 | @keyframes bounce { |
129 | 0%, 100% { |
130 | -webkit-transform: scale(1); |
131 | -moz-transform: scale(1); |
132 | -ms-transform: scale(1); |
133 | -o-transform: scale(1); |
134 | transform: scale(1); |
135 | } |
136 | 50% { |
137 | -webkit-transform: scale(0.8); |
138 | -moz-transform: scale(0.8); |
139 | -ms-transform: scale(0.8); |
140 | -o-transform: scale(0.8); |
141 | transform: scale(0.8); |
142 | } |
143 | } |