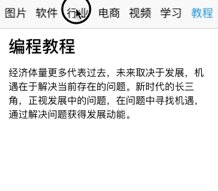
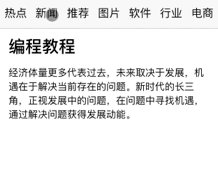
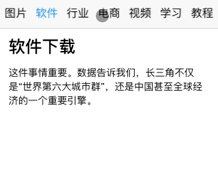
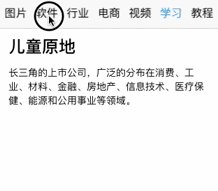
由于之前遇到一个项目使用的ionic中的tabs来做导航条,实际在使用中,总是觉得怪怪的,并且不只是影响到使用效果,更是发生了很多令我费解的问题,由于导航级别太多、分类太复杂,从而导致了tabs的展示令人头痛。不过由于项目已经固化了,没法再进行相应修改和调整,目前也没有重构的打算。也是由于这个一个tabs,当时让我想到了使用Slides组件来打造一个导航条。大家可以先看一下效果:

根据Slides的滑动特性,其实还是可以做出很漂亮的导航效果来,下面直接上代码,如果对slides不是很了解的,可以查看相关官方文档
https://ionicframework.com/docs/api/components/slides/Slides/
1、html代码
1 | <ion-header> |
2 | <ion-navbar> |
3 | <div class="slides-header" #sliderHeader> |
4 | <ion-slides #ionSlides> |
5 | <ion-slide *ngFor="let nav of navContent" (click)="ionSlideDidClick(nav.id)"> |
6 | <div class="nav-name">{{nav.name}}</div> |
7 | </ion-slide> |
8 | </ion-slides> |
9 | </div> |
10 | </ion-navbar> |
11 | </ion-header> |
12 | <ion-content padding> |
13 | <h2>{{ title }}</h2> |
14 | <p> |
15 | {{ content }} |
16 | </p> |
17 | </ion-content> |
2、css代码
1 | page-home { |
2 | .slides-header{ |
3 | .slide-zoom{ |
4 | font-size: 1.6rem ; |
5 | .nav-name{ |
6 | padding: 8px 5px; |
7 | } |
8 | } |
9 | .active-now{ |
10 | color: #038ef9 |
11 | } |
12 | } |
13 | } |
3、typescript代码(采用模拟数据)
1 | import { Component, ViewChild, ElementRef, Renderer2 } from '@angular/core'; |
2 | import { NavController, Slides } from 'ionic-angular'; |
3 | |
4 | ({ |
5 | selector: 'page-home', |
6 | templateUrl: 'home.html' |
7 | }) |
8 | export class HomePage { |
9 | public navContent = [ |
10 | {id:1,name:'热点',title:'热点新闻',content:'This starter project comes with simple tabs-based layout for apps that are going to primarily use a Tabbed UI.'}, |
11 | {id:2,name:'新闻',title:'国内新闻',content:'在知乎上得知了有这么一个证,然后自己买了相关书籍看了一遍,发现还是学的不… 显示全部 编辑于 2015-08-19 关注问题 78 条评论 感谢 分享 收藏 • 没有'}, |
12 | {id:3,name:'推荐',title:'推荐内容',content:'新闻,是指报纸、电台、电视台、互联网等媒体经常使用的记录与传播信息的一种文体。是记录社会、传播信息、反映时代的一种文体。新闻概念有广义与狭义之分'}, |
13 | {id:4,name:'图片',title:'图片新闻',content:'江海交汇之处,创新与财富聚集之地。长三角,一个不断扩容的朋友圈,一次又一次给中国和世界带来惊喜。不仅因为庞大的经济体量,还源于用求真务实的态度,解决发展中的难题,将问题变为机遇。'}, |
14 | {id:5,name:'软件',title:'软件下载',content:'这件事情重要。数据告诉我们,长三角不仅是“世界第六大城市群”,还是中国甚至全球经济的一个重要引擎。'}, |
15 | {id:6,name:'行业',title:'行业新闻',content:'根据2016年公布的《长江三角洲城市群发展规划》,当时定义的长三角包括上海、江苏、浙江和安徽的26个城市:'}, |
16 | {id:7,name:'电商',title:'电商行情',content:'截止2018年5月28日,总部位于长三角34个城市的上市公司,总市值已经超过21万亿元人民币。2017财年总营收超过10万亿人民币。'}, |
17 | {id:8,name:'视频',title:'视频观看',content:'长三角在全球经济和资本市场的影响力,不仅在于体量庞大,还因为产业链完备。'}, |
18 | {id:9,name:'学习',title:'儿童原地',content:'长三角的上市公司,广泛的分布在消费、工业、材料、金融、房地产、信息技术、医疗保健、能源和公用事业等领域。'}, |
19 | {id:10,name:'教程',title:'编程教程',content:'经济体量更多代表过去,未来取决于发展,机遇在于解决当前存在的问题。新时代的长三角,正视发展中的问题,在问题中寻找机遇,通过解决问题获得发展动能。'} |
20 | ] |
21 | public content: string |
22 | public title: string |
23 | ('ionSlides') slider: Slides; |
24 | ('sliderHeader') sliderHeader: ElementRef; |
25 | |
26 | constructor( |
27 | public navCtrl: NavController, |
28 | public elementRef: ElementRef, |
29 | public renderer: Renderer2 |
30 | ) { |
31 | |
32 | } |
33 | |
34 | ionViewDidLoad(){ |
35 | this.slider.freeMode = true |
36 | this.slider.slidesPerView = 7 |
37 | this.slider.loop = false |
38 | this.slider.centeredSlides = false |
39 | this.slider.slideToClickedSlide = true |
40 | //此处直接获得当前默认已选中的slider内容与title |
41 | this.content = this.navContent[this.slider.initialSlide].content |
42 | this.title = this.navContent[this.slider.initialSlide].title |
43 | |
44 | if(this.slider && this.slider.clickedSlide){ |
45 | this.ionSlideDidClick(0) |
46 | }else { |
47 | this.sliderDom(1) |
48 | } |
49 | } |
50 | |
51 | ionSlideDidClick(id){ |
52 | this.sliderDom(0) |
53 | this.renderer.setAttribute(this.slider.clickedSlide, 'class', 'swiper-slide active-now') |
54 | if(!id) return |
55 | this.navContent.map(item => { |
56 | if(item.id===id){ |
57 | this.content = item.content |
58 | this.title = item.title |
59 | } |
60 | }) |
61 | } |
62 | |
63 | sliderDom(num){ |
64 | let allIonSlide = this.sliderHeader.nativeElement.querySelectorAll('ion-slide') |
65 | if(num){ |
66 | // allIonSlide[this.slider.initialSlide].style.color = '#038ef9' |
67 | allIonSlide[this.slider.initialSlide].setAttribute('class', 'swiper-slide active-now') |
68 | }else { |
69 | allIonSlide.forEach(element => { |
70 | if(element){ |
71 | element.setAttribute('class', 'swiper-slide') |
72 | } |
73 | }); |
74 | } |
75 | } |
76 | |
77 | } |