利用ionic2制作好的app,我们得通过打包后才能发布出去,不然的话app是无法通过验证的。在打包过程中,我们就得需要java的keytool进行生成证书,然后通过生成的证书,我们再将其导入到我们得app里面来实现一个签名。
进入ionic项目根目录
比如我的是h:/Ionic/flashlight
cd h:/Ionic/flashlight
使用keytool生成证书
1 | keytool -genkey -v -keystore key.keystore -alias you_name -keyalg RSA -keysize 2048 -validity 10000 |
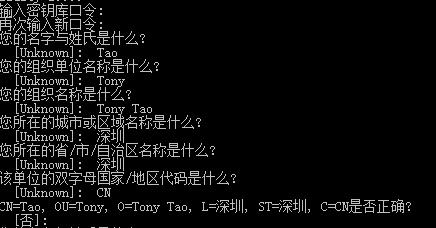
首先会让你输入密码,如果你使用过linux或者mac的话,你就会知道,这里输入密码是不可见的(菜鸟们不要以为这是bug)。
其中key.keystore是证书的名称和后缀名,key则可以修改成你需要的名称,而后缀名不能随意更改,否则会出错。
you_name则为证书拥有者的名称,你可以自己起一个。
如果可以出现什么问题的话,你可以看到如下的设置: