表单美化在前端开发中经常使用到,CSS3中有很多对我们有利的伪类和属性选择器,今天主要来说说使用属性选择器和label来进行美化,不使用伪类。
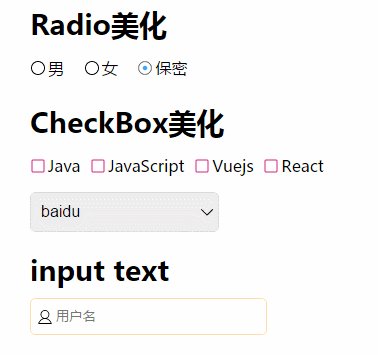
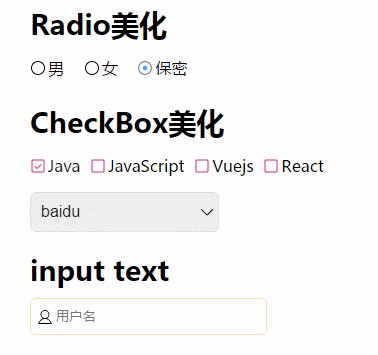
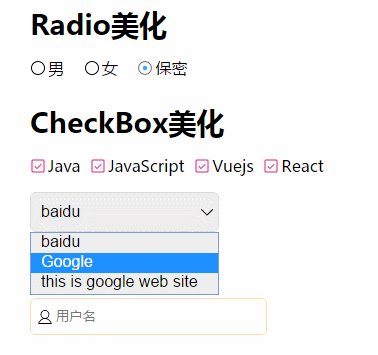
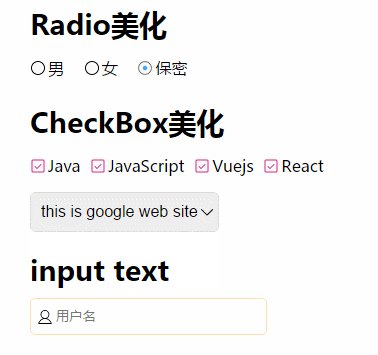
首先,先来看下美化后的相关效果:

下面我们来看看实现的思想:
1、首先隐藏input
2、在label中设置背景即可
首先我们要先了解一下几个关于浏览器的知识点:
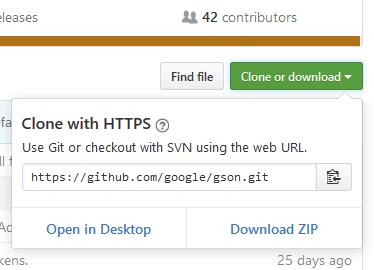
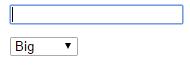
浏览器中,chrome在input的focus的时候会自动增加一个蓝色的外边框,以及select下拉,在Firefox和chrome下的显示都不一样,如下图chrome中的显示:

出现以上的问题,我们需要通过以下几个属性来解决:
select的小三角样式既然不一样,那么我们就将其删除,使用我们自己设定的图片或者svg,删除小三角的代码如下:
1 | -webkit-appearance: none; |
2 | -webkit-tap-highlight-color: #fff; |
3 | appearance:none; |
第二个,在chrome中出现的蓝色边框,可以直接设置outline的值为none来去除:
outline: none;
第三个问题,chrome中自动填充后,input背景会自动变为黄色的,如果input没有使用背景图片的话,那可以通过下面的css解决这个问题:
1 | input:-webkit-autofill { |
2 | -webkit-box-shadow: 0 0 0px 1000px white inset; |
3 | } |